Infographic focused on the emotions that colours create. - Brian Honigman
This is still a very generalised info graphic, and I feel that these colours do not always create the same emotion for every individual.
Source - Colour Affects
Black and White
Black
Positive: Sophistication, glamour, security, emotional safety, efficiency, substance.
Negative: Oppression, coldness, menace, heaviness.
Black is all colours, totally absorbed. The psychological
implications of that are considerable. It creates protective barriers,
as it absorbs all the energy coming towards you, and it enshrouds the
personality. Black is essentially an absence of light, since no
wavelengths are reflected and it can, therefore be menacing; many people
are afraid of the dark. Positively, it communicates absolute clarity,
with no fine nuances. It communicates sophistication and uncompromising
excellence and it works particularly well with white. Black creates a
perception of weight and seriousness.
It is a myth that black clothes are slimming:
White
Positive: Hygiene, sterility, clarity, purity, cleanness, simplicity, sophistication, efficiency.
Negative: Sterility, coldness, barriers, unfriendliness, elitism.
Just as black is total absorption, so white is total reflection. In
effect, it reflects the full force of the spectrum into our eyes. Thus
it also creates barriers, but differently from black, and it is often a
strain to look at. It communicates, "Touch me not!" White is purity and,
like black, uncompromising; it is clean, hygienic, and sterile. The
concept of sterility can also be negative. Visually, white gives a
heightened perception of space. The negative effect of white on warm
colours is to make them look and feel garish.
Red
Positive: Physical courage, strength, warmth, energy, basic survival, 'fight or flight', stimulation, masculinity, excitement.
Negative: Defiance, aggression, visual impact, strain.
Being the longest wavelength, red is a powerful colour. Although not
technically the most visible, it has the property of appearing to be
nearer than it is and therefore it grabs our attention first. Hence its
effectiveness in traffic lights the world over. Its effect is physical;
it stimulates us and raises the pulse rate, giving the impression that
time is passing faster than it is. It relates to the masculine principle
and can activate the "fight or flight" instinct. Red is strong, and
very basic. Pure red is the simplest colour, with no subtlety. It is
stimulating and lively, very friendly. At the same time, it can be
perceived as demanding and aggressive.
Orange
Positive: Physical comfort, food, warmth, security, sensuality, passion, abundance, fun.
Negative: Deprivation, frustration, frivolity, immaturity.
Since it is a combination of red and yellow, orange is stimulating
and reaction to it is a combination of the physical and the emotional.
It focuses our minds on issues of physical comfort - food, warmth,
shelter etc. - and sensuality. It is a 'fun' colour. Negatively, it
might focus on the exact opposite - deprivation. This is particularly
likely when warm orange is used with black. Equally, too much orange
suggests frivolity and a lack of serious intellectual values.
Violet
Positive: Spiritual awareness, containment, vision, luxury, authenticity, truth, quality.
Negative: Introversion, decadence, suppression, inferiority.
The shortest wavelength is violet, often described as purple. It
takes awareness to a higher level of thought, even into the realms of
spiritual values. It is highly introvertive and encourages deep
contemplation, or meditation. It has associations with royalty and
usually communicates the finest possible quality. Being the last visible
wavelength before the ultra-violet ray, it has associations with time
and space and the cosmos. Excessive use of purple can bring about too
much introspection and the wrong tone of it communicates something cheap
and nasty, faster than any other colour.
Green
Positive: Harmony, balance, refreshment, universal love, rest,
restoration, reassurance, environmental awareness, equilibrium, peace.
Negative: Boredom, stagnation, blandness, enervation.
Green strikes the eye in such a way as to require no adjustment
whatever and is, therefore, restful. Being in the centre of the
spectrum, it is the colour of balance - a more important concept than
many people realise. When the world about us contains plenty of green,
this indicates the presence of water, and little danger of famine, so we
are reassured by green, on a primitive level. Negatively, it can
indicate stagnation and, incorrectly used, will be perceived as being
too bland.
Blue
Positive: Intelligence, communication, trust, efficiency, serenity, duty, logic, coolness, reflection, calm.
Negative: Coldness, aloofness, lack of emotion, unfriendliness.
Blue is the colour of the mind and is essentially soothing; it
affects us mentally, rather than the physical reaction we have to red.
Strong blues will stimulate clear thought and lighter, soft blues will
calm the mind and aid concentration. Consequently it is serene and
mentally calming. It is the colour of clear communication. Blue objects
do not appear to be as close to us as red ones. Time and again in
research, blue is the world's favourite colour. However, it can be
perceived as cold, unemotional and unfriendly.
Gray/ Silver
Positive: Psychological neutrality.
Negative: Lack of confidence, dampness, depression, hibernation, lack of energy.
Pure grey is the only colour that has no direct psychological
properties. It is, however, quite suppressive. A virtual absence of
colour is depressing and when the world turns grey we are instinctively
conditioned to draw in and prepare for hibernation. Unless the precise
tone is right, grey has a dampening effect on other colours used with
it. Heavy use of grey usually indicates a lack of confidence and fear of
exposure.
Yellow
Emotional
Positive: Optimism, confidence, self-esteem, extraversion, emotional strength, friendliness, creativity.
Negative: Irrationality, fear, emotional fragility, depression, anxiety, suicide.
The yellow wavelength is relatively long and essentially stimulating.
In this case the stimulus is emotional, therefore yellow is the
strongest colour, psychologically. The right yellow will lift our
spirits and our self-esteem; it is the colour of confidence and
optimism. Too much of it, or the wrong tone in relation to the other
tones in a colour scheme, can cause self-esteem to plummet, giving rise
to fear and anxiety. Our "yellow streak" can surface.
I have decided to base my CoP publication on 'The Psychology of logos'
I want to create a publication that gives a brief overview of the psycological effects that different aspects of logos have on a consumer. It seems that the 3 key elements that can create emotion from a viewer that can also be controlled by the designer are
And these will be the next elements which I will research in depth.
Colour.
I have found this article by Ray Vellest which explains the complexity and usual misconceptions that are commonly found when talking about the psychology of colour.
He explains that often people over-simplify the pschyology of colour, saying that certain colours mean certain things to everybody. However Everone is different and everyone gets a different emotional reaction when they see a certain colour, this all depends on the individuals memories and experiences of different colours. So it is not as easy as saying 'Red means this ..." and 'Purple means that...'
However there are still sub conscious meanings that can be picked up from using certain colours but this is down to how they have been used in the past, both by man and by nature, Over the centuries, people have issued certain colours to certain tasks and this is how the emotion towards certain colours has evolved.
The meanings that can confidently be put to specific colours are not set in stone, but the diagram below shows specific emotions that can be linked with individual colours.
He goes on to say that colour should not be used as the main design feature of a logo, if a logo doesn't make sense in black and white, then it is a bad logo.
The designer should make an informed decision with the client and ideally to make it easier form everyone, only one colour should be used, as this will make it easier remain consistent and will not over complicate the designed logo. By only choosing one colour it would make it much more likely that the brand would start to be represented by that colour, as you can see below, these colours are now clearly associated with each brand, and every time that colour is seen there will in someway be an emotional recognition of the colour to the logo, even if the logo isn't there.
Another article I have found by Sarah Wallace has this to say about colour
Color has a powerful effect on the human mind. The primitive instincts
some colors can trigger might not even be evident to us on a conscious
level. But marketers can use those reactions to help support a brand
message and to increase the effectiveness of advertisements and logos.
The psychology of color is complex and nuanced and no one color means
the same thing to everyone. Our personal experiences influence our
reactions to every color, but there are few social conventions which can
be used to help strengthen the impact of your logo.
Bright Colours
Bright colors are great for grabbing attention, red in particular works
well for this purpose as the eye tends to be drawn first to red tones on
a page. Red is the color of blood, and danger making it particularly
provocative, it creates a sense of urgency and can even stimulate
circulation.
Cooler Natural Colours
Some cooler colors like blues and greens have the opposite effect. They
tend to be a calming and comforting presence. Blue and green are among
the most commonly occurring colors in nature which makes them
particularly poignant to human beings. They work very well in
conjunction with medical and financial industries because they inspire a
sense of dependability. Too much blue though can be counterproductive,
creating a cold and almost depressing image.
Yellow, Orange, Purple
Other colors like yellow and orange work well as accents but can be
difficult to see against white backgrounds. While purple is a color
which represents luxury, spirituality and wealth, it can also be too
youthful for businesses that want to generate significant gravitas.
Black and White
Black and white are extremely useful colors to drive home important
points and illuminate other features within a logo, such as the text.
I have decided to base my CoP publication on 'The Psychology of logos'
as this relates to the topic which my essay was based on - 'What Creates
a successful logo?'. The next stage of the process is to do some more
in depth research into the different elements that a designer can take
advantage of to psychologically influence a consumer and create some
form of emotional bond to the brand.
The 5 key points in my essay that I concluded were the most important factors to creating a successful logo
- Simplicity
- Surprise factor / Cleverness (Hidden visual messages relating to name/ skills of brand)
- Versatility (works on different media and at different scales)
- Originality (unique designs that have not been copied or majorly influenced by brand competitor)
- Message (underlying message of logo, keeps consistent with brands personality and specific target audience)
These
elements are all key to creating a relevant and successful logo, but
are very individual depending on the specific project and the brand you
are designing for.
I want to create a publication that
gives a brief overview of the psychological effects that different
aspects of logos have on a consumer. It seems that the 3 key elements
that can create emotion from a viewer that can also be controlled by the
designer are
And these will be the next elements which I will research in depth.
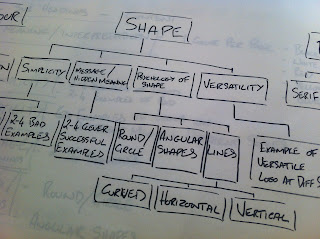
I have sketched out a quick flow chart which hopefully gets accross how I intend to structure the publication and the different headings and sub headings that I will use.
I have actually found preparing flowcharts / some form of graphic really helpful when initially designing a publication, it helps me understand my progress as well as understand the direction i want to project to go in.
It overall gives me a lot more confidence throughout the project.
Having talked to Lorraine about my current progress, I have been informed that again I need to specify my target audience further, I hadn't really thought of the beer details, whether it would be an Ale, Mead, Larger, and depending on which one I choose will depend on what audience and age group i will actually be designing for.
I have been reading through quite a few websites about the market and success of Real Ales, and I managed to find 2 separate annual reports for both cask Draught ale, which will be served in pubs and bottled ales, the audiences seem to be pretty similar.
The Cask ale annual report - Source
- 7 - 8 Million Cask Drinkers
- 53% of adults have tried real ale
- 58% of casks drinkers first tried cask when they were aged between 18-24 - cask is increasingly appealing to a younger age group.
- Cask ales remains predominantly male and upmarket
- Recent gains of interest among younger drinkers and female drinkers have increased over the past couple of years but have levelled off now, they still remain steady.
I then then decided that perhaps I could find a bottled ale brewries annual reoport, which is when i stumbled across the
Marston's Breweries report
The information below shows that bottled ales have quite an old target audience, which isn't that surprising to be honest, but as is proven in the cask annual report, there is becoming more interest in real ale by the younger drinkers of Britain. This means that at a stage that Real ale is getting more popular, there is a possible market place for a brand of real ale that appeals to a younger audience, which both gives me the challenge of designing the brand in such a way that it appeals to a younger audience and tempts them to try real ale, which is encouraged by the fact that Vikings are the back bone of the design, which link to being, a man.
This information also suggests that it would be a good idea to produce a product range that covers both bottled and draught beers, to be available to a larger target audience.
As one of the area's I am covereing in this collab brief is the App, and as I have never designed an App before or even know where to start, I thought it would be a good idea, to not worry to much about the design of the app and how the visuals look, but instead focus on how the app would work, how it would navigate and what areas will lead to what other areas.
It was suggested when we had a crit with Fred that as our ideas are more concept driven than visually driven, we would aim to propose our concept as best as we can so we get accross our main ideas while still not focusing too heavily on the design aspect.
It is quite a complicated task I have found to design an app, especially for the first time, this challenge is starting to become a little daunting.
but as I have already outlined what areas are needed on the app, I am now at the stage of researching how others have created their App Navigation Flow chart. to see how they have just focused on the concept rather than visual design.
I want to try and keep the visuals of the flowchart as simple and understandable as possible, but as some of the pages can be linked from several areas i will have to try and lay it out in such a way that their is not too many crossing arrows and lines, because if the concept of the app is lost, or not understood then our entire concept would be effected.
These examples both above and below, are quite simple, and visually not that exciting, but the idea of the simplicity is something I will try to follow.. However the direction of the criss crossing arrows on the example above, does create a little too much confusion.
Even though this seems to all be in Japanese so I don't understand what the app is trying to do, I do still really like how it has been laid out, the use of different colours to indicate different things is a useful tip, i also like how the app has a starting and an end point, with the app separated into different sections,
This Hierarchical Navigation Model below, is the most similar to the flowchart I would like to produce, by splitting the model into these section (granted with some altercations) it would create the simplest and most understandable model. I still do not want to make it too boring though, so I still visually want to make it pop. but the design will be consistent with that of the remaining concept boards we will produce.
Once we had decided on the concept of the competition, we knew that we would have to produce some form of promotional material to be sent out to schools. This would ensure that our exact target audience will be reached.
I came up with the idea to produce some form of interactive print out that the school kids can have fun playing and creating with, while also learning.
I thought of the idea that perhaps we could produce a little cartoon net of Winston Churchill that the kids can cut out and build, perhaps in their History lessons or just on one special Winston Churchill day.
As this is more of an illustrative project then I think this is an area that Josh will focus on as this is more an area of his expertise.
However I did some researching at the initial stages of the idea and came across these 2 examples of paper people nets.
http://www.mustardweb.org/paperpeople/index.htm
http://www.paperfoldables.com/
We printed out various nets and modeled them and these were the 2 we found that we though we would have the best look using as a starting point.
Obviously we will have to make some alterations to ensure the model looks like Winston Churchill and includes all the features that made him visually unique.
I personally think the features on the block head model is much better looking, however, we both agreed that we really didn't like the model of the body and legs. so at this point. Josh will take and develop our nets as well as the illustrations for Winston's body.
Having definitely deciding that creating some form of app / app game would appeal to the age group of our target audience we thought on top of the Winston Churchill look a like competition we could crete a game/ app that would be an add similar to the examples below by PiVi & Co.
- Fatbooth
- BaldBooth
- BoothStache
- UglyBooth
- OldBooth
- MixBooth
In the same way that these Apps take a photo of yourself and morph you into something else, or add features to your photo, I think we should create an Add on to the App that Winstonizes your photograph.
Filters to change when Winstonized-
- Weight
- Girth
- Age
- Cigar
- Top Hat
Obviously the design of the app would be consistent with the visuals of the rest of the app. This would be developed further if the concept is chosen for Churchill.
The packaging of the beer bottle will be one of the main features in my product range, it will have to be consistent with the design of the other product range, but must also incorporate a historical element which clearly links the design to the Vikings.
I started looking at some beer packaging which contains unique and interesting elements whch I could use for inspiration when designing my brand.
Designed by - Bleublancrouge
Quite a small and compact example of beer packaging, but i like how neat the product as a whole comes together, the design wastes no material and fits together nicely.
Designed by - Fuerzza
I really like this range of designs, the label and the paper bag packaging is really simple to produce but the outcome is great, it would be just a case of screen printing onto the paper bag, which creates an old fashioned style of visual. This may be something to remember.
Designed by - Oliver Lan
A bit of a scrappy design, but again it is a nice concept idea, I could produce a standard bottle carrier but shape the endges in such a way that it represents a viking long boat for example.
Designed by - Chrystel Jung
This design proves that it doesnt have to be standard packaging, the bottles can be connected in some other way.
It might be worth me exploring some other methods of connecting the loose bottles without being too generic.
Designed by - Sarah Bina
Again the design is a little dull, but the range of different bottle shapes and sizes would be a nice idea, perhaps each bottle could represent a different viking and have the shapes, size and personality (in design) as a legendary viking.
Designed by - Pereira & O’Dell
The stock material of this packaging is great, the sack texture would link well to the viking theme and I could screen print designs straight onto the material so after the textiles had been shaped into the right shape it should be quite simple to produce. I really do like these designs, it could be a really good process to use.
Designed by - Marco Manansala
Totally unique design, the packaging makes this brand completely, they have decided to go extremely literal in their design concept. The box they have created is really nice, It was suggested to me last week that maybe I should produce a wooden packaging, like a barrel so this more literal direction may be more successful in the long run.
Designed by - Jess McGeachin
This reminded me of medieval church windows, in every way, even to the frosted glass finish of the bottle. It links well historically while also being modern and unique conceptual design.
Designed by - Gustavo Bife Fernandes
Some form of wrapping paper, with a unique design for each bottle would be a simple and cheap way to produce individual packaging for each bottle, this method would also allow me to incorporate screen print into the process.
Designed by - Karl Grandin & Martin Justesen
I would be a really nice label design especially the one on the right if it was cut into sections (by laser cutter) and the background colour is the bottle and beer colour.
Designed by - Rodrigo Granese
This is similar to another design I found on an earlier post, but the logo printed straight onto the glass bottle, I think this would look so good with the patterns from the vikings, or even the viking alphabet.,
Designed by - Bob Studio
This design is awesome, it is my favorite beer bottle packaging I have found, I have seen numerous beers that are packaged in jars, but this works brilliantly, the long pint sized jar as well as the vinyl transparent label.
Designed by Justin Hawkins
Another brilliant example of a retro style beer can design, it's a really well thought out nicely design can which gives a nice vintage look which is only strengthened with the jar container.
Designed by - Wonchan Lee
Designed by - Sanyukta Kothari